光ストレスをなくそう!スマホで操作できる電球「hue」で生活を快適にする方法
14/01/05

「ゆっくり休んだつもりなのに疲れがとれない」
「がんばって仕事をしているけれど能率が上がらない」
「朝起きても頭がボーっとしている」
こんな経験はありませんか?
もしかしたら、それは間違った照明の使い方による「光ストレス」のせいかもしれません。
今回の記事では照明をうまく活用して、生活をより快適にしていく方法をご紹介します!
参考にしたのは、灯りナビゲーター結城未来さんの著書「頭がよくなる照明術」です。
青白い光とオレンジの光を使い分ける
昼の太陽光のような「青白い光」を頭の上から浴びると活動的に
夕焼けのような「オレンジ色の光」を低い位置から浴びるとくつろぎモードに
人間は光によって気分も大きく左右されます。
それは昔から続く人間と太陽の光との関係からも明らかです。
太古の昔から人は朝日を浴びて目を覚まし、昼の青白い光のもとで働いてきました。
太陽が沈むころ、赤みがかった温かな夕焼けの光とともに帰路に着き、焚き火を囲んで身体を休めてきたのです。
焚き火、ろうそくが夜を照らす時代が続き、やがてエジソンが白熱電球を発明すると、炎の色に近い「オレンジ色の光」が家庭を照らすようになりました。
ところが高度経済成長とともに蛍光灯が普及し、会社や家を夜遅くまで「青白い光」が照らすようになったのです。
活動的な気分にさせる光に照らされながら、昼も夜も一生懸命に働き、日本は驚くほど豊かになりました。しかしその代償として人々に疲れも見え始めています。
ゆっくりしたくても、いつまでも「青白い光」に照らされ続け、私達の気分と光の間にズレが生じて知らぬ間にストレスがたまってきているのです。
(ちなみに欧米ではこのようなことはなく、日本の照明にストレスを感じる欧米人も多いのだとか)
つまり、蛍光灯の「青白い光」と白熱電球の「オレンジの光」を、状況に応じて使い分けるということが、このストレスを軽減させる秘訣です。
とはいっても、いちいち光の色を変更するのも面倒ですよね。
そこで今回ご紹介する革新的な電球「hue」の出番です!
hue とは?

hue(ヒュー)は簡単に言うと「スマホで操作できる、自由に色が変えられる電球」です。
hue を操作するための iPhone / Android アプリやポータルサイトを使って、なんと1600万色以上の色を選択することが可能です。
また「ジオフェンス」「アラーム」「タイマー」機能が用意されており、
・家に帰ってきたら自動で hue を点灯させる
・毎朝7時に hue を点灯させる
・10分後に hue の色を変える
というようなことも可能です。
hue を使うと具体的に暮らしがどう変わるのか?
このインタビューで分かりやすく紹介されています。
購入は Apple Store で。ランプを制御するためのブリッジと電球3つがセットになったスターターセットと、追加ランプが販売されています。
Philips hue LEDランプ スターターセット – Apple Store
では hue で「頭が良くなる照明術」で紹介されている照明術を実現する方法をご紹介します。
目覚まし照明で頭もスッキリ

朝なかなか起きられないという方にぴったりなのが、「光とともに起きる」という考え方です。
人間の体内時計は25時間になっており、放っておくと実際の時間とずれていってしまいます。これが結果的に睡眠不足や体調不足を引き起こしてしまうのです。
このズレを解消するために必要なのが、朝しっかりと光を浴びることです。
起床時間になったら自動的に hue がオンになり明るい光で照らすよう、アプリでアラームを設定しましょう。
青白い光でもくもく作業

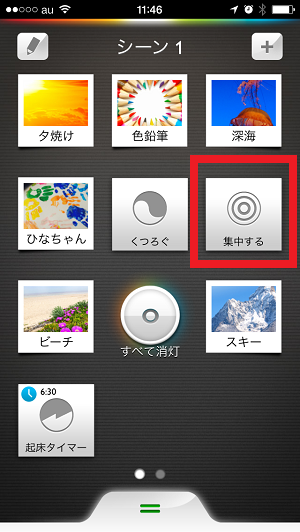
hue にはあらかじめ「シーン」が用意されており、状況に応じてタップ一つで照明を変えることができます。
例えば「集中する」というシーンを選択すると、人を活動的にさせる青白い光に変わり、集中モードに入ることができます。
もくもくと作業をしたい場合はこのシーンを選択しましょう。

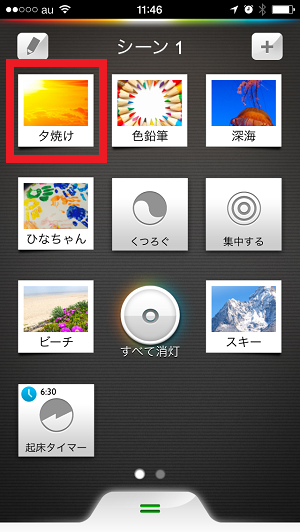
オレンジの光でクリエイティブに

青白い光はもくもくとやる単純作業には向いていますが、緊張感も出るため、クリエイティブな作業には向かないそうです。
クリエイティブな作業をする時は、アプリで「夕焼け」を選択し、部屋をオレンジの光で包み込んでみましょう。
結城未来さんは、原稿を書き始める時は青白い色の電気スタンドを使って集中し、煮詰まったらオレンジ色のスタンドに切り替えるのだとか。

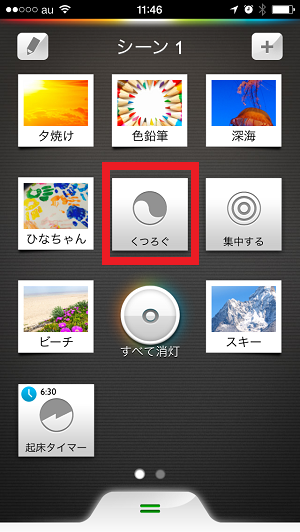
寝る前は暖色系+間接照明でリラックス

夜、眠る二時間前から眠るための照明に切り替えないと、睡眠の質が悪くなることがわかっています
夜も更けてきたら「くつろぐ」のシーンを選択して、暖色系の温かい色に変えましょう。
また、照明は天井や壁などに向け間接照明にしておきます。
こうすることによりリラックスでき、スムーズに寝ることができるようになります。

12時に就寝する場合は、10時になったら hue を暖色系に変え、12時になったらスイッチオフにするようにタイマーをアプリで設定しておくと便利です。
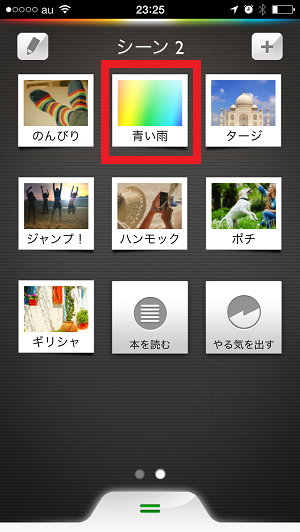
光でクールビズ・ウォームビズ

光は体感温度にも影響を与えます。本書で紹介されていた実験によると、青白い光とオレンジの光では体感温度に一度も差が出ています。
これを利用して、暑い夏場は照明をグリーンやブルーにしてみます。
「青い雨」というシーンを選択すれば、一気に青い世界に変わります。
デフォルトではちょっと青すぎるので、ライトの一つは白色にするなど自由に調整してみてください。

「光ストレスを減らす」という視点からhueの使い方をご紹介しましたが、その他にも様々な活用法があります。
IFTTT で hue と他サービスと連携

IFTTT(イフト)とは、Facebook, Twitter, Evernote, Dropbox などの各種Webサービスを簡単に連携させることができるサービスです。
Webサービスを連携させておけば、自動で様々なアクションを行ってくれます。(15分程度のタイムラグはあります)
例)Gmail でスターを付けたものを Evernote に送る、タグ付けされた Facebook の写真を Dropbox に保存する
hue も IFTTT に登録されているので、他のサービスと連携させて便利に使うことが可能です。
アカウント登録した後に、 Channels にアクセスし、 hue チャンネルをアクティブにしておきましょう。
様々なアプリケーションの組み合わせはレシピとして公開されているので、これを使うことで簡単に利用することができます。
もちろん自分独自のレシピを作成することも可能ですので、色々チャレンジしてみてください。
IFTTT に関する詳しい説明はこちら。
「Facebookの画像を自動でDropboxへ保存」など、便利な「IFTTT」の使い方
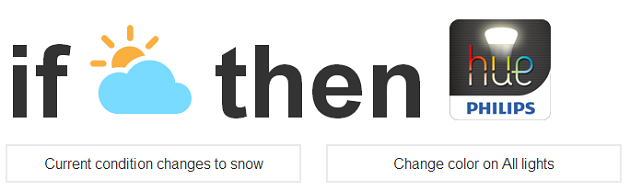
雪が降ったら照明を白にする

IFTTT のレシピを使って、天気情報とhueを組み合わせる例です。
私は大阪に住んでいるのでなかなか雪を見る機会がなく、もし降ったとしても家の中にいて気付かない事も多いのですが、これでhueを通じて部屋の中でも天候の変化を知ることができますね。
他にも雨が降ったら照明をブルーにするなど、様々なパターンでレシピを作ることが可能です。
IFTTT receipe – もし雪が降って来たら照明を白い色にかえちゃう!
IFTTT receipe – If it begins to rain then change the light colors to blue
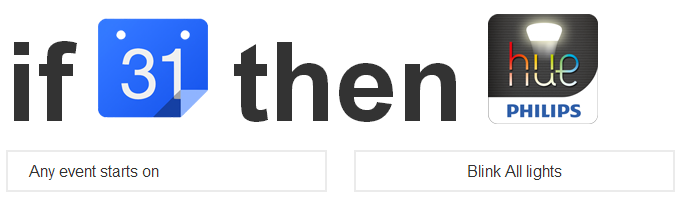
予定が始まる前に点滅してお知らせ

Googleカレンダーに登録してある予定が始まる前に、点滅して知らせてくれます。
Googleカレンダーの予定通知は、ブラウザのポップアップやメールなどが用意されていますが、パソコンや携帯電話を見ていないと気付かない場合があります。
hueを使って視覚的なアラートを使ってみるのも面白いですね。
IFTTT receipe – Blink lights 15 minutes before calendar events start
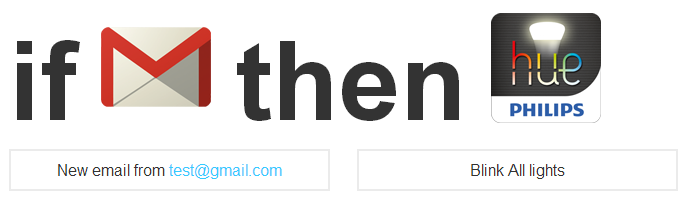
メールが届いたら点滅してお知らせ

特定のメールアドレスからメールが届いたら点滅してお知らせをすることも可能です。
重要なメールや特別な人からのメールをチェックするのにいいかもしれません。
IFTTT receipe – If I receive an email from a specific address then blink lights to notify me
チャットワークのステータスに応じて照明の色を変える

hue API が用意されているので、プログラミングができる方であれば、自分で他サービスと連携させることも可能です。
例えば、ビジネスチャットツールの「チャットワーク」との連携を例にしてみましょう。
チャットワークAPIと組み合わせれば、読んでいないメッセージの数に応じて hue の色を変えることができます。
両サービスとも様々なライブラリが公開されていますが、hue のPHPライブラリ「huephp」とチャットワークのPHPライブラリ「ChatworkAPIDriver」を組み合わせてこんなプログラムを作ってみました。
※ご利用は自己責任でお願いします
このプログラムを実行することにより、 hue の色が下記のように変わります。
・未読メッセージ数が 0 ~ 9 → 白
・未読メッセージ数が 10 ~ 29 → 黄
・未読メッセージ数が 30 ~ → 赤
チャットワークを見ずに集中して仕事を進めたい、でもある程度未読メッセージが増えてきたらチェックしたいという時に活用できるかと思います。
ちなみに判定条件としては未読メッセージの他にも、自分宛のメッセージの数や、タスクの数なども使えます。
会社の各デスクに hue を置いておけば、ランプの色で「あの人は今集中モードなのかな?」ということが分かったり、タスクの数によって色を変えることで「あの人タスクがたまっているみたい」みたいなことも分かってしまいますね。
今回の記事がストレスを軽減して快適な生活を送るための参考になれば幸いです!
勉強机にセッティングしたのは、2つの電球が使えるスタンドライトです。
手軽に取り付けができるクリップライト、こちらは本棚にセットしました。
照明の活用法をビジュアルで見たいという方は、結城未来さんのこちらの書籍もおすすめです。
Comment
トラックバックはありません。














コメントはありません。